COCO World
[Android/Kotlin]아이콘에 벡터이미지(svg파일)으로 가져와서 변환,적용하기 본문
svg 파일 형식은 벡터이미지이기 때문에 사이즈가 변경되어도 이미지가 깨지지 않아 좋은 품질의 이미지로 제공된다.
그치만 파일크기가 크기 때문에 보편적으로 사용하지는 않고, 아이콘으로 쓰거나 주요 쓰임에 사용하도록 한다.
보통 PNG,JPG파일은 drawable 폴더에 직접적으로 옮겨 넣어 사용하지만 svg파일은 변환작업이 필요하여 직접적으로
drawable 폴더에 넣지 않는다.
작성자는 bottom Navigation Bar 의 아이콘으로 사용하기 위해 svg파일 형식의 이미지를 가져오기로 했다.
[1] 안드로이드 스튜디오에 svg 파일 적용 방법
svg파일을 사용하는 방식은 안드로이드 내에서 Vector Asset을 통해 svg -> xml 형식으로 변환하여 적용된다.
첫번째, 사용할 아이콘 svg 이미지 파일을 다운 후, 경로를 기억하자.
두번째, 아래와 같이 res 폴더 > New > Vector Asset 을 클릭

세번째, Vector Asset을 누른 후, Path : 의 폴더모양을 클릭하고 나서 저장한 svg 파일을 가져온다
파일을 가져오면 Name과 Size가 적용되는데, 별다르게 따로 재정의 할게 아니라면 Next > Finish 를 누른다.
Next 를 누른 후 나오는 Res Directory는 개인 목적에 따라 바꿀수도 있지만 보통 디폴트인 main으로 진행한다.

마무리,
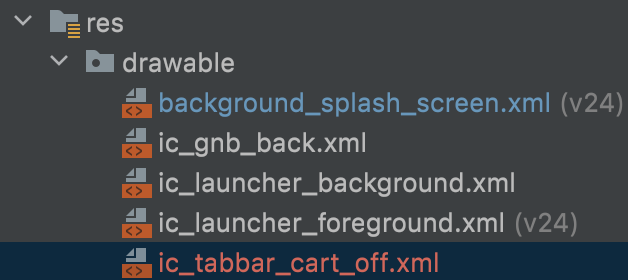
Vector Asset 설정이 끝나고 나면, 자동으로 drawable 폴더 하에 변환된 svg의 xml 파일들이 생성된 것을 확인 할 수 있다.

결과 확인, xml 에서 이미지가 잘 불러와지는지 호출해보자.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
...
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_tabbar_cart_off"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

작고 귀여운 아이콘 이미지를 불러오는데 성공했다




