COCO World
[리액트/React] 리액트에 SCSS(Sass) 설치 및 적용 방법 :: LiveSassCompiler익스텐션을 활용 본문
[리액트/React] 리액트에 SCSS(Sass) 설치 및 적용 방법 :: LiveSassCompiler익스텐션을 활용
코코월드주인장 2024. 2. 1. 15:31⛄ Sass (Syntactically Awesome Stylesheets)란?
: 스타일 시트를 생성하기 위한 확장된 CSS 프리프로세서로, CSS의 한계를 극복하고 코드의 재사용성과 유지보수성을 향상시키기 위해 만들어졌다. 주로 웹 개발에서 스타일링을 더 효과적으로 관리하고 구조화하기 위해 사용한다.
그치만 장점이 곧 단점이 되기도 하기 때문에 프로젝트의 목적성을 고려하여 투자해야한다.
장점
- 중첩을 지원하여 코드의 가독성을 향상시키고, 중첩 구조는 HTML 요소의 계층 구조와 비슷하게 코드를 작성할 수 있도록 도와준다
- 변수를 사용하여 스타일에서 사용되는 값을 중앙에서 관리할 수 있어 유지보수성이 향상되고, 재사용이 가능하다.
- 여러 개의 파일로 스타일을 나누고, '@import'를 통해 불러와 사용하기 때문에 모듈화하여 관리한다
- 연산과 함수를 활용해 수학적 계산을 스타일에 적용할 수 있다
- Sass는 CSS보다 더 프로그래밍적인 요소를 제공하여 복잡한 스타일로직을 보다 간편화한다
단점
- CSS에 비해 학습이 필요하여 입문할 때 익숙하지 않다
- Sass 파일은 브라우저에서 직접 인식되지 않아, CSS로 변환되어야 한다. 이로인해 추가적인 빌드 단계가 필요하여 초기설정에서 일어날 수 있는 복잡성 특징이 있다
- 중첩이 가독성을 향상시키지만, 과도한 중첩 사용은 오히려 유지보수를 어렵게 할 수 있다
- 브라우저에 보여지는 CSS 파일은 Sass 소스 코드와는 다르기 때문에 버전관리 시스템에서 소스코드와 컴파일된 코드를 함께 관리하기에 어려울 수 있다
Sass VS SCSS
- 둘 다 CSS의 확장이지만, 문법적으로 차이가 있다. SCSS가 CSS와 좀 더 유사하며, 호환성이 뛰어나고, Sass는 들여쓰기에 민감한 문법이 특징이다. 대부분 프로젝트에서 SCSS 문법을 선호하여, 편리하기 때문에 더 널리 사용되고 있다.
1. 리액트에 Sass 설치
- NPM일 때
npm install node-sass
- Yarn일 때
yarn add node-sass
설치하고나면, 잘 설치되어있나 package.json에서 확인 한번 해주고,

2. 리액트 Extensions에 Live Sass Compiler 설치
Sass는 기본적으로 리액트를 실행할 때마다 수동으로 컴파일하도록 되어있기 때문에, 이로인해 불편함을 해소하기 위해 자동으로 컴파일되도록 환경을 셋팅하는 방법이 package.json에서 코드를 작성하는 방법과 Live Sass Compiler Extensions을 설치하여 사용하는 방법이 있는데, 후자를 선택하도록 하겠다.

3. Live Sass Compiler 익스텐션 환경설정 셋팅
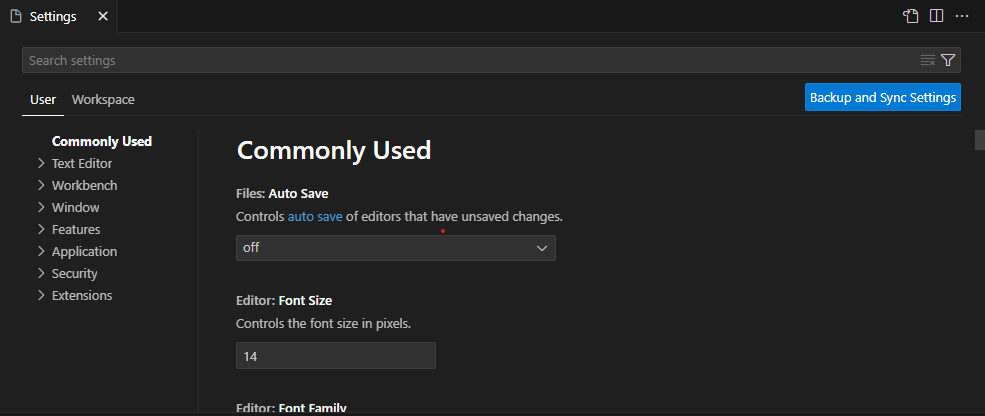
우선, 리액트에서 Ctrl + ,(쉼표)를 눌러 Setting을 열어준다.

조그마한 아이콘을 클릭하면, settings.json이 열리는데 여기서 sass에 관련한 문법을 셋팅해주도록 한다.

Sass 컴파일관련 코드 셋팅
// liveSassCompile
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/"
}
],
"liveSassCompile.settings.watchOnLaunch": true
- liveSassCompile.settings.generateMap : Sass를 컴파일하게되면, 자동으로 map파일 생성 유무
- liveSassCompile.settings.formats : formats의 종류에는 format, extensionName, savePath 3가지가 있다.
- format : 포맷은 [css]에 적혀질 스타일의 양식
- ) nested(컴파일 기본값, 미지정시 사용), expanded(계층구조로 처리), compact(줄바꿈없이 한줄로 적용), compressed(불필요한 공백 모두 제거)
- extensionName : output 파일
- savePath : output 파일 경로
- format : 포맷은 [css]에 적혀질 스타일의 양식
- liveSassCompile.settings.watchOnLaunch : 리액트 실행시, Watch Sass 자동실행되도록 셋팅
** 참고할만한 사이트
https://glenn2223.github.io/vscode-live-sass-compiler/docs/settings.html
Settings & Commands
Compile Sass or Scss to CSS at realtime!
glenn2223.github.io
4. 각각의 컴포넌트마다 .scss 파일 생성하고, CSS 코드를 작성
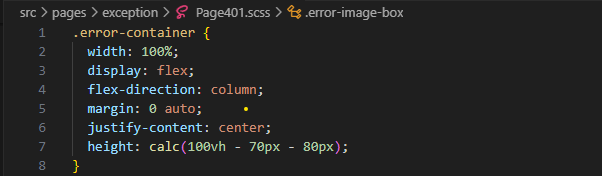
예를 들어, Page401이라는 명의 컴포넌트를 위한 scss 파일을 생성하자.

그리고, 필요한 CSS 코드를 작성한다.

5. 작성한 컴포넌트에서 .css 로 import 하기

import 후, 리액트 실행하면

css 파일이 자동으로 생성되고, scss에서 작성한 코드들이 CSS파일 안에 적용된걸 확인 할 수 있다.
- .scss 파일

- .css 파일

간만에 새로운 프로젝트에 뛰어들면서, Sass를 사용하게 되어 기본셋팅법과 개념을 확립하기 위해 정리하게 되었다.
아직까지 큰 장점은 진행하면서 알아봐야겠지만 초기셋팅을 하는 번거로움과
추가되는 여러개의 파일들로 인해 무거움이 염려되는 정도이다.
이만, 마저 일하러 가야겠다.

잘못된 정보에 대한 댓글과 첨언은 매우 환영합니다.
'Front-End > React' 카테고리의 다른 글
| [리액트/React] 리액트에서 className 동적으로 사용하여 클릭한 div에만 CSS 적용하기 (0) | 2023.11.06 |
|---|---|
| [React/리액트] Input의 공백 입력값 onChange를 이용해 제거하기 (0) | 2023.08.09 |
| [React/리액트] Redux Saga에 대해 알아보자. (0) | 2023.08.04 |
| [React/리액트] 새프로젝트와 기존 프로젝트에 타입스크립트(typescript) 적용하는 방법 (0) | 2023.06.16 |
| [React/리액트] Redux의 개념과 특징, 그리고 사용 목적 (0) | 2023.06.13 |



